Hostwinds Tutoriales
Resultados de búsqueda para:
Tabla de contenido
Razones comunes para un sitio web lento
Etiquetas: Web Hosting, Web Site
Si su sitio web se está cargando lentamente, podría haber varias razones causando el retraso en sus tiempos de carga.Un sitio que se carga lenta o esporádicamente puede ser frustrante y tener efectos devastadores en una página relacionada con la empresa.Los visitantes se frustrarán y se irán y posiblemente nunca regresen.Además, los sitios lentos no se clasifican bien en los motores de búsqueda, lo que significa que su visibilidad disminuye enormemente.
Causas posibles para sitios web lentos.
Hay varias razones posibles, su sitio puede moverse lentamente, y determinar la causa raíz del problema debe hacerse lo más rápido posible.Algunas de las razones más comunes para los sitios web que se ejecutan lentamente son las siguientes:
- Amplio aumenta en la cantidad de tráfico que experimenta su sitio.
- Gráficos, fotos e imágenes que no están optimizadas.
- Bases de datos que no están optimizadas.
- No hay sistema de almacenamiento en caché para código, scripts o recursos.
- Conexiones pobres.
- Demasiados procesos, scripts o complementos se ejecutan simultáneamente, abrumando su servidor.
- Scripts mal escritos o desactualizados, código de sitio web, complementos y temas.
- Demasiadas redirecciones en la solicitud HTTP.
- Errores en el código del sitio.
- DNS MISCONFIGURACIÓN.
- Página de composición y estructuras.
- Configuración errónea del sitio.
- En casos raros, los problemas del servidor pueden pesar su sitio.
Optimiza tu sitio web usando cpanel
CPanel le ofrece la capacidad de optimizar su sitio web.Una vez que inicie sesión en CPANEL, puede usar el sitio web de optimización que se encuentra en la sección de software.Esta configuración cambia el uso MOD_DEFLATE solo por Apache.También puede optar por comprimir todos los tipos de contenido o MIME específicos.
Para los scripts PHP, es posible habilitar Zlib.Output_Compresión a través del editor de Multi-PHP para habilitar esta función.Después de habilitar esta función, es crucial medir los resultados de los tiempos de carga de la página.
Acciones para tomar para que las páginas se carguen más rápido.
Típicamente, los factores críticos para disminuir los tiempos de carga están relacionados para optimizar la programación y el código del sitio en lugar de las opciones de configuración del servidor.El primer paso es asegurarse de haber aplicado las últimas actualizaciones a todos los elementos codificados de su sitio web.
Muchas herramientas en la Web pueden ayudarlo a identificar qué elementos del sitio web están causando las desaceleraciones más significativas.Dos herramientas disponibles son Herramienta de prueba de velocidad de pingdom sitio web y Analizador de sitios web GTMetrix.Ambos proporcionan información sobre los cuales las solicitudes de servidor o los archivos están causando los problemas principales y algunos consejos generales sobre cómo resolverlos.Este artículo utiliza resultados de Pingdom como ejemplos.Algunas de las mejores maneras de acelerar el código de su sitio son las siguientes:
Haga imágenes compatibles con Internet
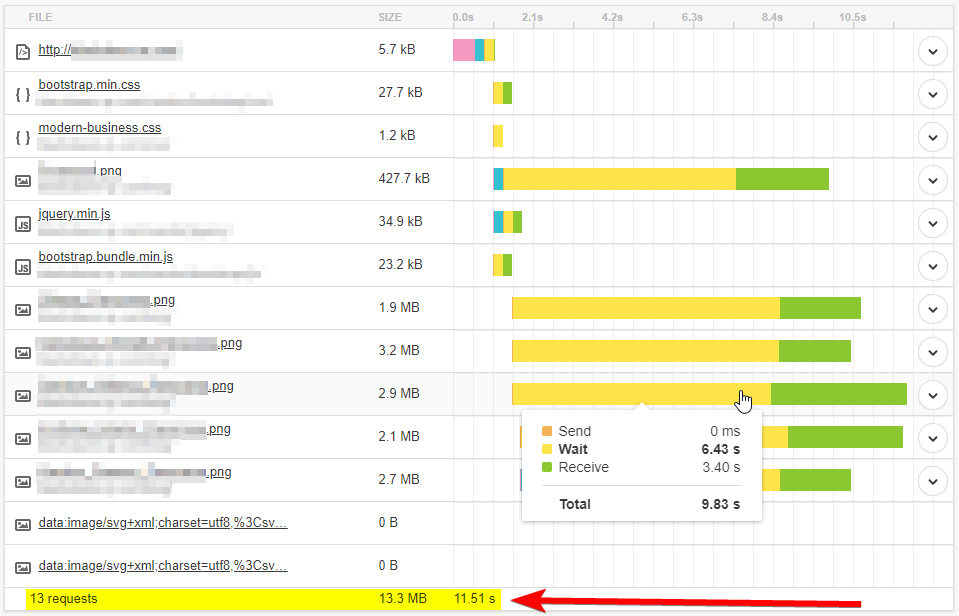
Ya sea que tenga una cantidad grande o pequeña de imágenes o imágenes en su sitio web, la mejor práctica para usarlos es mantener sus tamaños al mínimo.Por ejemplo, al subir una foto para una imagen de perfil de 100 x 100 px, cargue esta imagen en su sitio en las dimensiones de 100 x 100 px.Guardar la fotografía a las dimensiones de 1000 x 1000 px tomará más tiempo para cargar la imagen y cambiar el tamaño y comprimirlo.Si sus imágenes se utilizarán en miniaturas o aplicaciones fáciles de usar, cargue varios archivos de varios archivos para cada pantalla.

En el ejemplo anterior, un sitio web solo carga 13 archivos, pero se necesita más de 11 segundos Para cargar la página porque está logrando imágenes enormes!Ajustar el tamaño de las imágenes al sitio del tamaño los mostrará, o cambiar el formato de archivo de PNG a JPEG podría guardar tiempos de carga considerables, especialmente en sitios con muchas imágenes por página.Tenga en cuenta que si convierte los formatos de archivo PNG con fondos transparentes a un JPEG, el fondo se convertirá en un blanco sólido.
Use complementos con moderación (solo WordPress)
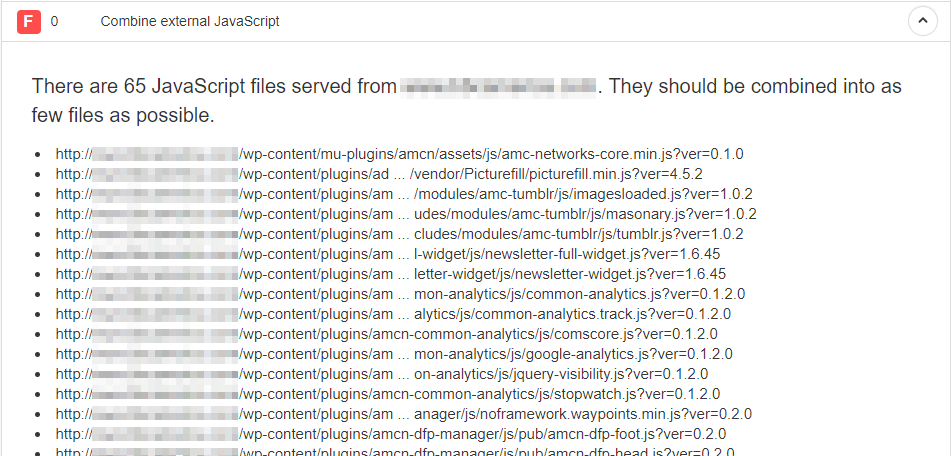
Los complementos pueden hacer que su sitio web se destaque, pero demasiados complementos activos pueden causar problemas considerables.Le recomendamos que instale y active solo los complementos que desea utilizar.Su objetivo debe ser limitar sus complementos a lo más funcionalmente posible.Si es posible, mueva usando los complementos por completo, con un ejemplo: el complemento de Google Analytics: en su lugar, agregue el código de seguimiento a su página de página de página manualmente.

En el ejemplo anterior, este sitio web está cargando varias docenas de complementos de WordPress.Cada uno de esos complementos contiene varios archivos que necesitan cargarse también.Pingdom calificó los tiempos de carga asociados con estos complementos como una F con una puntuación de 0, lo que significa que están desacelerando las cosas.Este sitio se aceleraba considerablemente recortando la biblioteca de complementos innecesarios, reemplazando a los complementos más lentos o obsoletos, y reduciendo la dependencia del complemento posible.
Reducir los scripts externos
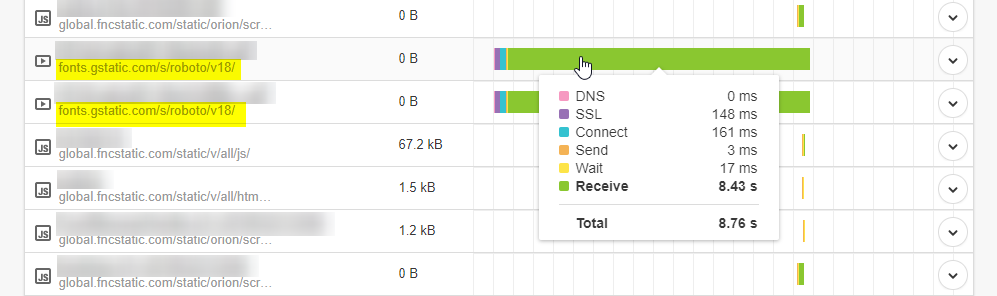
Cada código de tiempo referencias a los scripts externos, los sitios web deben usar los recursos adicionales del servidor y el tiempo para cumplir con la solicitud.Al igual que con los complementos, use scripts externos lo más escasamente posible, y si es capaz, incluya los fragmentos de código directamente en el código del sitio web para optimizar más.

En el ejemplo anterior, el sitio web tarda más de 8 segundos para cargar una fuente única de una fuente externa, disminuyendo drásticamente las páginas web.Cualquier persona puede solucionar esto descargando las fuentes a las carpetas del sitio web local.Dado que este sitio web se basa en otro sitio web para suministrar las fuentes si el otro sitio web es lento, tiene una mala conexión, o baja, este sitio web se ve afectado.
Optimizar archivos JavaScript y CSS
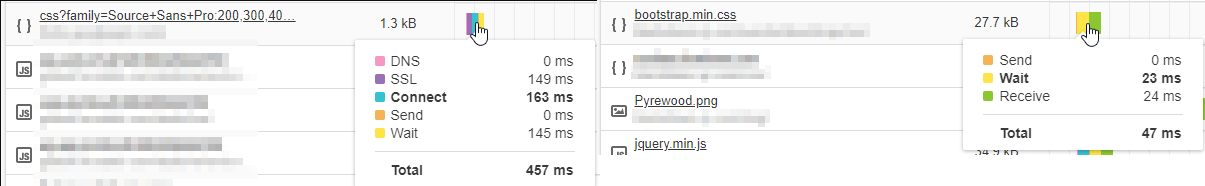
Si es posible, intente minifique sus archivos CSS eliminando espacio en blanco adicional, ya que los navegadores web pueden leer los archivos de una manera mucho más rápida.WordPress ofrece complementos que minifiquen el código CSS y JavaScript.Si no está utilizando WordPress, hay minifiers Free HTML, JavaScript y CSS que puede que desee revisar, y este es un servicio que ofrece un proveedor de CDN de terceros.

En el ejemplo anterior, el sitio web izquierdo carga un solo archivo CSS estándar, tomando 0.456 segundos para cargar.A la derecha hay un archivo CSS minicado, y el tiempo de carga es diez veces más rápido a 0.047 segundos.Si bien puede parecer un pequeño cambio, es solo un archivo entre varios que utiliza un sitio web para mostrar una sola página.Cuando un sitio carga múltiples archivos CSS, HTML y JavaScript, esto puede apilar rápidamente a una carga lenta de 5 segundos.
Recursos Relacionados:
Escrito por Hostwinds Team / diciembre 13, 2016
