Hostwinds Tutoriales
Resultados de búsqueda para:
Tabla de contenido
Creación de un sitio de WordPress para una pequeña empresa
Etiquetas: WordPress
Introducción
En este artículo, lo guiaremos a través del proceso de crear un WordPress (WP) Sitio web para una pequeña empresa.Para proporcionar ejemplos concretos, asumiremos una compañía hipotética llamada Zelthix Sculpture, cuya intención es promover y vender obras de arte en línea.Se utilizará el tema Astra compatible con comercio electrónico para WP.
El primer paso en este proceso es elegir cómo le gustaría anfitriona Su sitio web de WP.¿Desea comprar su propio hardware, instalar y mantener un sistema operativo servidor, software de servidor web, la base de datos WP requerida, PHP, etc.?Si es nuevo en la creación de sitios web, puede ser mejor utilizar una empresa de alojamiento web para eliminar mucho o toda esta complejidad.Por ejemplo, una serie de empresas de alojamiento web (incluidas Hostwinds) Permitirle instalar WordPress, con todas sus dependencias, en solo unos pocos clics.Otra consideración que se puede pasar por alto es la calidad del servicio al cliente de la empresa de alojamiento, que si es nuevo en tales cosas, puede ser importante.Entre otras cosas, HostWinds es conocido por su servicio al cliente, como verificarán algunas búsquedas web.
Una vez que haya seleccionado una empresa de alojamiento web o tenga un sistema preparado, el siguiente paso es instalar WP para comercio electrónico, como se discutió a continuación.
Instalación de WordPress para comercio electrónico
1. Iniciar sesión en cPanel.
2. Dentro de cPanel, seleccione el WordPress Toolkit Enlace.Si no puede encontrar el enlace, intente buscar Administrador de WordPress. Si aún no puede abrir el kit de herramientas de WordPress, comuníquese con su proveedor de host.
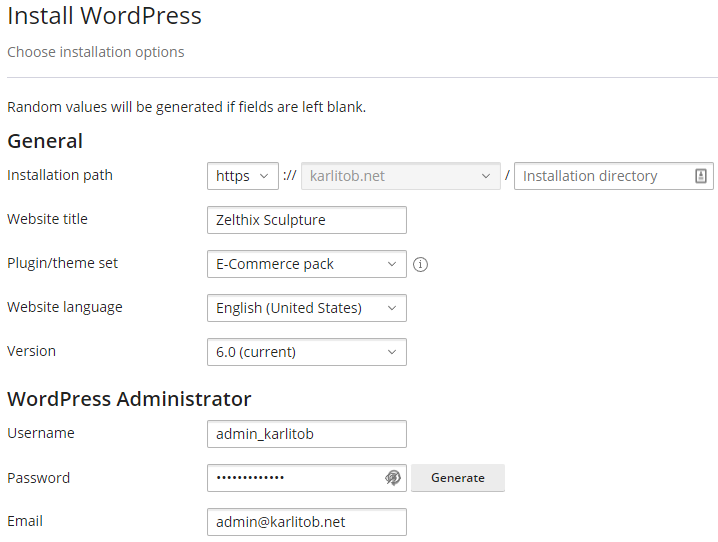
3. Dentro del kit de herramientas de WordPress, seleccione el Instalar en pc botón (superior a la izquierda).
4. por Conjunto de complementos/temas, Seleccione Paquete de comercio electrónico;Y por razones de seguridad, use un nombre de usuario de administrador no estándar, como se indica:

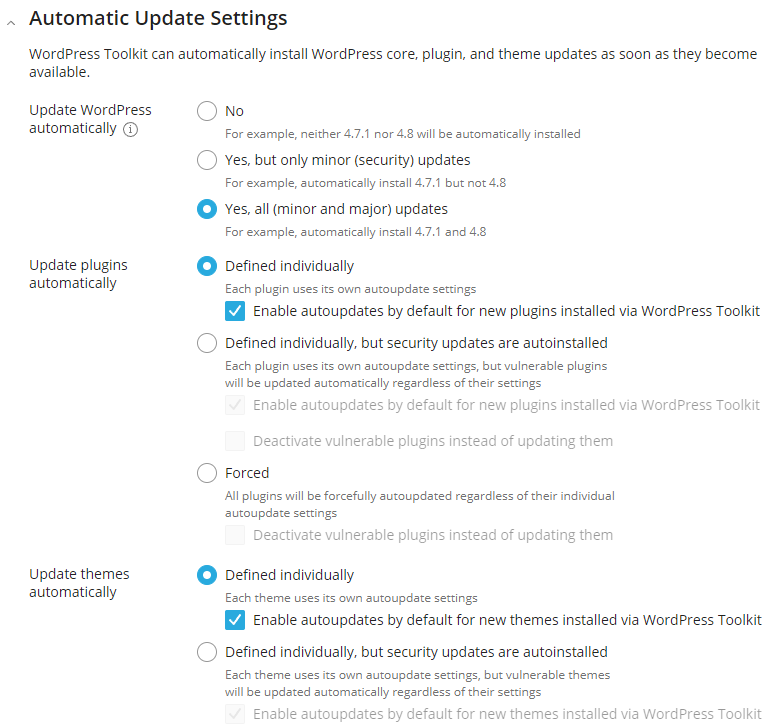
5. Debajo Configuración de actualización automática, puede (opcionalmente) tener complementos y temas actualizados automáticamente:

6. Selecciona el Instalar en pc botón.Cuando el Instalación completa Aparece la ventana, elija no instalar ningún complemento, es decir, seleccione el No, gracias botón.
7. Según sea necesario, deje que la instalación del conjunto WP complete:

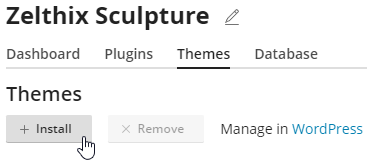
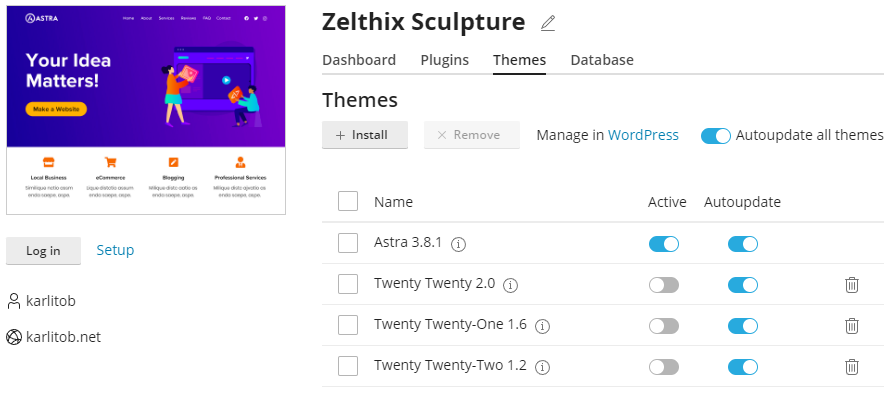
8. Elegir la Temas pestaña y luego seleccione el Instalar en pc botón:

9. Busque e instale el tema Astra: 
10. Después de la instalación, cierre el panel de complementos y temas seleccionando X (superior derecha).A continuación, activo el tema Astra (solo un tema puede estar activo a la vez):

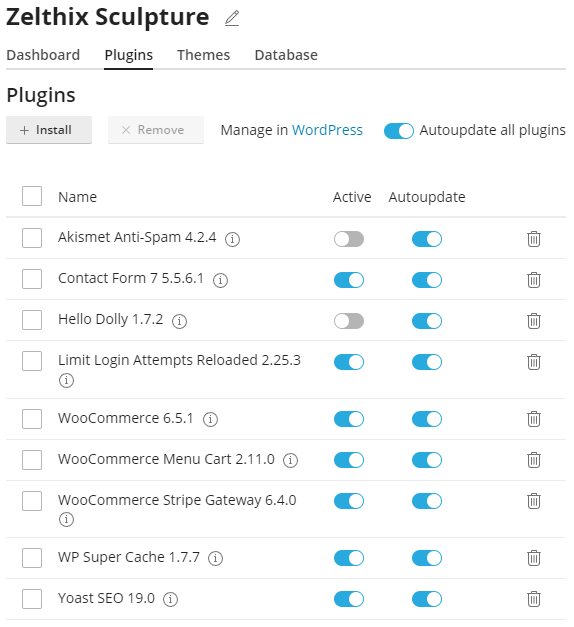
11. Selecciona el Complementos pestaña y (opcionalmente) habilitar Autoupdate todos los complementos:

Si tiene algún problema con el procedimiento anterior, consulte Instalación de WordPress usando el kit de herramientas de WordPress de Cpanel.
12. Selecciona el Iniciar sesión Botón para iniciar sesión en su nuevo sitio web de WP con temática Astra (sus credenciales de inicio de sesión no deberían ser necesarias).
Eliminar componentes del blog WP
Si desea mantener el blog WP de stock en su nuevo sitio de comercio electrónico, omita esta sección.
1. Si es necesario, inicie sesión en su tablero WP navegando a una de las siguientes URL:
- http://<Tu dominio> /wp-login.php
- http://<Tu dominio> /wp/wp-login.php
- http://<Tu dominio> /wordpress/wp-login.php
Por ejemplo, https://karlitob.net/wp-admin/
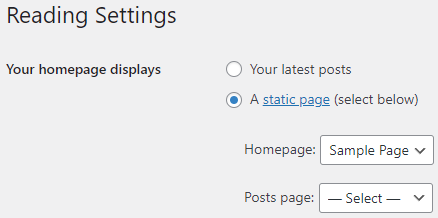
2. Seleccione Configuraciones, luego Lectura.Elegir Una página estática (seleccione a continuación) y configurarlo exactamente como se muestra:

Selecciona el Guardar cambios botón.
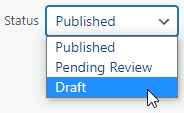
3. Seleccione Publicaciones, flotar sobre ¡Hola Mundo!, Seleccione Edición rapida, y cambio Estado desde Publicado a Reclutar:

Todas las páginas en modo borrador se eliminan del sitio web en vivo.A continuación, seleccione el Actualizar botón.
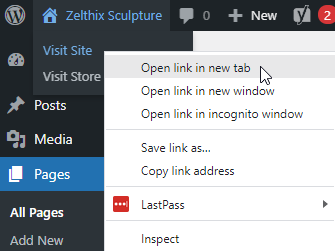
4. Abra su sitio en una nueva pestaña del navegador.Por ejemplo, seleccione Escultura de zelthix, Visitar sitio, y entonces Abrir enlace en una nueva pestaña:

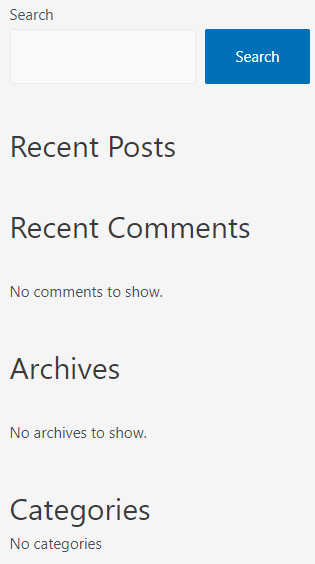
5. Tenga en cuenta los elementos relacionados con el blog (bloques) en la barra lateral derecha:

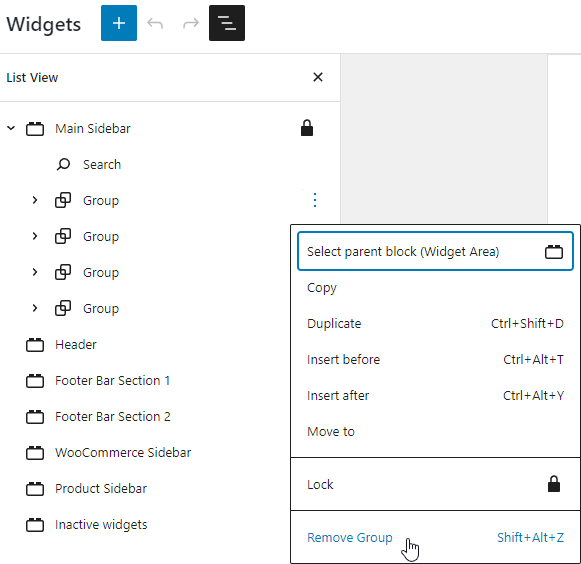
Para eliminar todos los bloques, menos búsqueda, seleccione Apariencia, luego Widgets.A continuación, seleccione el icono de vista de la lista  , expandir Barra lateral principaly retirar los cuatro Grupo'S a través de las elipses verticales, como Domenstrated:
, expandir Barra lateral principaly retirar los cuatro Grupo'S a través de las elipses verticales, como Domenstrated: 
Selecciona el Actualizar botón (arriba a la derecha).
6. Actualice la página en vivo y tenga en cuenta que solo la búsqueda permanece en la barra lateral derecha:

Ha desgastado con éxito su sitio Astra Theme WP.El siguiente paso es agregar algunos productos de comercio electrónico.
Agregar productos al sitio de comercio electrónico
En el siguiente ejemplo, agregaremos algunas piezas de obras de arte para la venta.
1. En el tablero de WP, seleccione Productos, luego Agregar nueva.
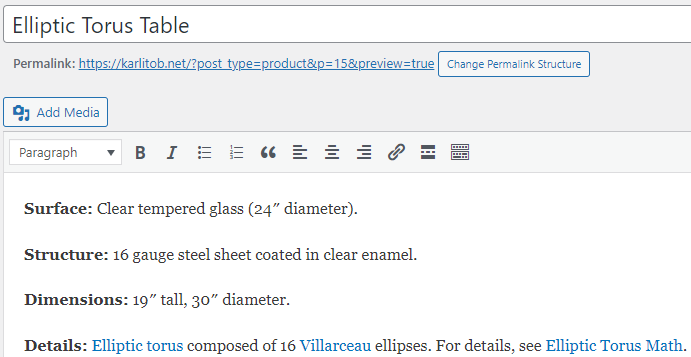
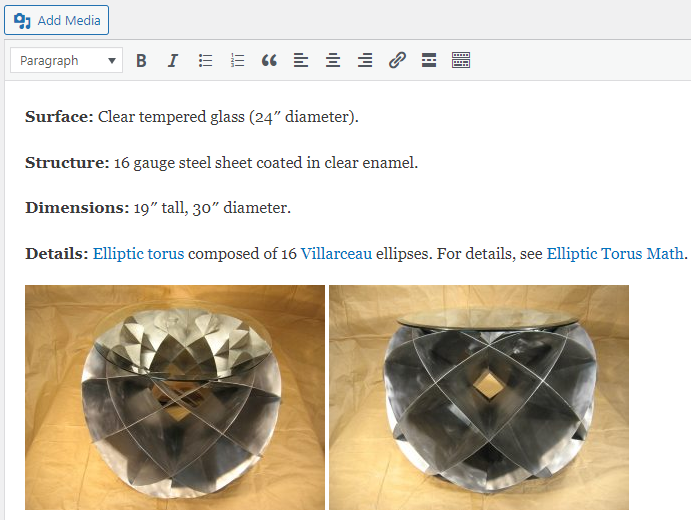
2. Agregue un nombre y descripción del producto, como:

3. Cerca de la parte inferior derecha (desplazarse hacia abajo), seleccione el Establecer imagen del producto Enlace.A continuación, seleccione el Subir archivos pestaña y cargue una imagen de producto.Con la imagen elegida, seleccione el azul Establecer imagen del producto botón.Tenga en cuenta que puede editar las imágenes que se encuentran en la biblioteca de medios WP utilizando el azul Editar imagen Enlace:

4. Desplazarse hacia abajo, proporcionar un tipo de producto (Producto simple, en este caso) y un precio.
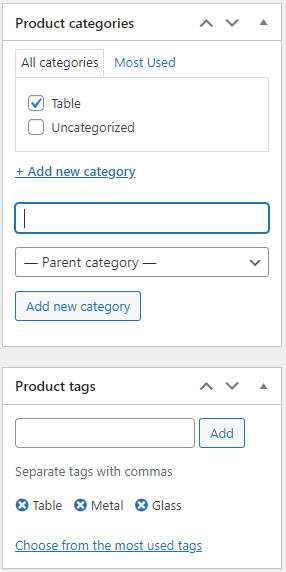
5. Desplácese hacia arriba, agregue cualquier información adicional, como categorías de productos o etiquetas de producto:

Cuando termine, seleccione el Publicar Botón (superior a la derecha) para presionar el producto en vivo.Actualice la versión en vivo de la página y seleccione el Comercio Enlace en el menú principal: debería ver su nuevo producto.
Puede agregar imágenes de productos adicionales si está tan inclinado.Por ejemplo, puede usar el Agregar medios botón para crear imágenes de descripción del producto "en línea":

6. Repita los cinco pasos anteriores para agregar productos adicionales a su sitio de comercio electrónico.
Modificación de la página de inicio
Dado que la compañía de esculturas de Zelthix está vendiendo artículos artísticos, tiene sentido proporcionar una galería de imágenes similar a lo que un museo o una organización similar podría usar.En este proceso, cambiaremos la página de muestra Astra de stock a nuestra página de inicio oficial.
1. En el tablero de WP, seleccione Páginas, luego flotar sobre Página de muestra - página principal, y elige Editar.
2. Cambiar el título Página de Ejemplo a Bienvenidos o algo apropiado.
3. En el siguiente bloque, reemplace el contenido "Esta es una página de ejemplo ..." con algo hábil/ingenioso (más allá del alcance de este artículo).
4. Eliminar otros bloques innecesarios seleccionándolos y presionando Shift + Alt + Z.
5. Para agregar una galería de imágenes, seleccione el negro + icono y luego elegir Galería:

Utilice la galería cargando imágenes o utilizando la biblioteca de medios WP.Cuando termine, seleccione el Actualizar botón (arriba a la derecha).
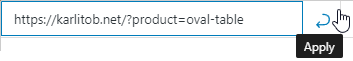
6. Para vincular las imágenes en la galería a sus productos asociados en la página de la tienda, seleccione una imagen, elija el  icono y escriba el título de la página a la que está tratando de vincular, como "Tabla ovalada".Elija uno que coincida y luego seleccione Aplicar:
icono y escriba el título de la página a la que está tratando de vincular, como "Tabla ovalada".Elija uno que coincida y luego seleccione Aplicar:

También puede usar una URL relativa, como /? Producto = Table elíptico de Torus
7. Repita el paso anterior para cada imagen en su galería.
Modificación del menú
Es posible que haya notado que el pedido de los elementos en el menú principal puede no ser para su gusto:

Puede cambiar el menú de la siguiente manera:
1. Seleccione Apariencia, luego Menús.
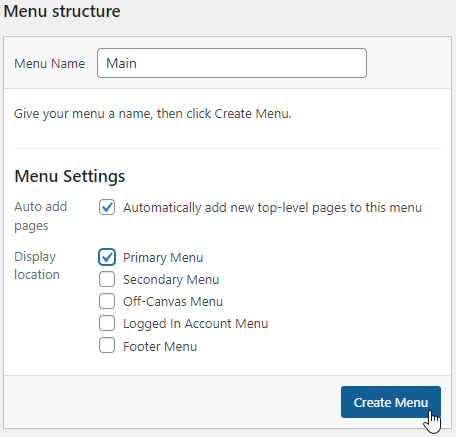
2. Aunque actualmente tiene un menú perfectamente utilizable de forma predeterminada, para manipularlo, debe crear uno nuevo como si nunca existiera.Para hacerlo, proporcione un nombre de menú, como "principal", elija la siguiente configuración y luego seleccione el Crear menú botón:

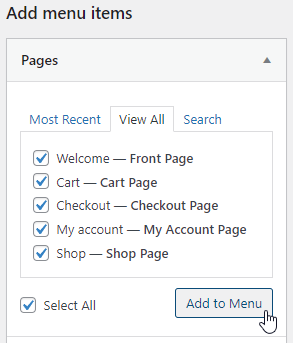
3. A continuación, seleccione todos los elementos de menú apropiados y luego elija Agregar al menú:

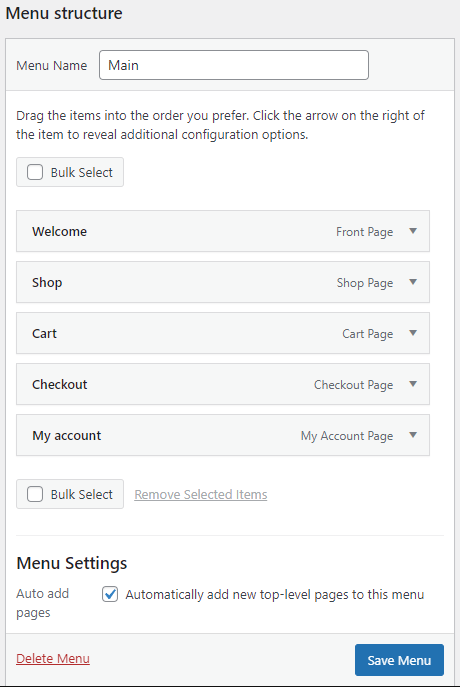
4. Puede hacer clic y arrastrar los tiempos de menú para cambiar su pedido, luego seleccione el Guardar menú botón:

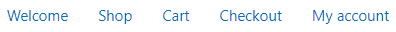
Ahora debería ver el menú modificado en cualquier página WP en vivo:

Sin embargo, la imagen del menú anterior plantea la pregunta: ¿cómo habilitamos los elementos del carro, el pago y el menú de mi cuenta?Este tema se discute a continuación.
Configuración de WooCommerce
WooCommerce es un complemento de comercio electrónico de código abierto diseñado para comerciantes en línea pequeños a grandes de tamaño que usa WordPress.Aunque su funcionalidad central es Freeware, varias de sus extensiones opcionales son pagadas y propietarias.
Lo siguiente demuestra cómo configurar WooCommerce:
1. En el tablero de WP, seleccione WooCommerce, y entonces Configuraciones.
2. Para cada una de las ocho pestañas, complete la información solicitada y elija la configuración apropiada para su escenario comercial particular.Tenga en cuenta los siguientes detalles:
- Para el Envío Pestaña: Para aplicar la misma tarifa de envío para todas las zonas (todas las ubicaciones de envío), seleccione Ubicaciones no cubiertas por sus otras zonas, Agregar método de envío, Tarifa plana, y entonces Agregar método de envío.
- Para el Pagos pestaña: elija una o más opciones de pago del cliente, como Stripe y/o PayPal Payments (debe seleccionar el otros métodos de pago Enlace para ver la opción PayPal Payments).Para cada método de pago, proporcionó la información necesaria para completar el proceso de registro.
3. En el tablero de WP, seleccione WooCommerce y entonces Configuración del carro de menú.Si es necesario, realice cualquier cambio, luego seleccione Guardar cambios.
Con la configuración de WooCommerce completa, ahora debería tener un sitio web de comercio electrónico básico pero funcional.Puede cambiar el tema de color de su sitio, la familia de fuentes, etc. para que el sitio sea exclusivo de su estética empresarial, para más detalles, ver Cambiar la apariencia de WordPress (Es posible que no desee cambiar el tema Astra compatible con el comercio electrónico).
Recursos adicionales
Escrito por Karlito Bonnevie / Mayo 3, 2022
