Hostwinds Tutoriales
Resultados de búsqueda para:
Tabla de contenido
Configurar un entorno de desarrollo local
Etiquetas: FTP
Muchos desarrolladores de sitios web comienzan a aprender cómo crear sitios web con tutoriales de codificación de freeCodeCamp o Codecademy, que ofrecen un entorno incorporado para que aprendas habilidades de desarrollo de sitios web. También hay sitios como Codepen y CODESANDBOX, que son útiles para aprender solo a reunir un sitio web, pero nunca antes ha establecido un entorno de desarrollo local. Si desea implementar un sitio web en su servicio de alojamiento web de Hostwinds, puede crear su propio entorno de desarrollo local y luego cargar su trabajo desde allí a su cuenta de alojamiento web con Hostwinds.
Hay algunos elementos necesarios que querrá tener que crear su sitio web en su computadora local. Esta guía enumerará un conjunto genérico de herramientas para este propósito y lo ayudará a configurar con un esquema para construir su sitio. Tenga en cuenta que se pueden hacer numerosas alternativas y adiciones a la lista aquí, y la opción de construir su sitio en su computadora está completamente arriba para usted.
Las herramientas que necesitará
La primera herramienta que querrá tener es un editor de texto, como Notepad ++ o Atom, que a menudo está más lleno de características que un editor de texto estándar y se llama IDE (entorno de desarrollo integrado).Querrá tener un programa FTP, como el cliente FileZilla de Mozilla para transferir sus archivos a dónde se alojarán.Finalmente, querrá tener una cuenta de alojamiento web con Hostwinds para que pueda implementar su sitio una vez que esté terminado.
La estructura básica de archivos
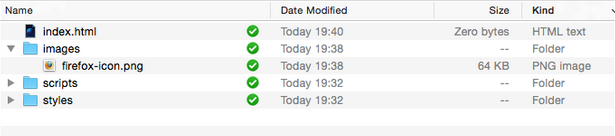
Para crear un sitio web, necesitará un entorno de desarrollo básico con tres archivos y tres carpetas. La carpeta principal será la carpeta que contiene todo su proyecto y también contendrá su archivo index.html y otras dos carpetas. Las dos carpetas dentro de la carpeta del proyecto principal mantendrán su archivo de hoja de estilo en cascada y su archivo Javascript. Este sistema le permite vincular los archivos a través de referencias en su código y mantener los archivos separados para que pueda mantener las tecnologías separadas o dividir su JavaScript en archivos separados para mantener el tamaño manejable. Cada tipo de archivo entra en la carpeta para su tecnología específica.

Hay tres archivos principales en un sitio web básico. El primero es el archivo HTML para crear el marcado, lo que representa el contenido principal de su sitio. El siguiente es el archivo de hoja de estilo en cascada (main.css en esta guía) para diseñar el marcado en su página web. El archivo final es el archivo Javascript (main.js en esta guía) para crear acción en su página. El archivo HTML tendrá enlaces que conectarán los otros dos archivos para conectar estos tres archivos.
El enlace a su archivo main.css estará en la etiqueta de enlace HTML en el encabezado de su archivo HTML:
El enlace al archivo JavaScript estará en la etiqueta de secuencia de comandos HTML al final del cuerpo de su archivo HTML:
Esqueleto HTML de inicio
A continuación se muestra una plantilla de inicio para un archivo HTML que se muestra a continuación. Tiene toda la información básica necesaria ya agregada para comenzar. Agregará el contenido de su sitio web entre las etiquetas corporales para crear su sitio web.
La página index.html
Título del contenido del documento del sitio web ......
Una vez que haya creado este archivo, querrá guardarlo como index.html para servir como su página de inicio.
Ahora está listo para crear su sitio o para pegar en el trabajo que ha creado en un sitio de codificación externo.El código de su sitio web se insertará entre la etiqueta del primer cuerpo y la etiqueta del script.Ingresará su código CSS en el archivo main.css, y ingresará su javascript en el archivo main.js.
Implementar su sitio
Una vez que haya terminado de crear y guardar estos tres archivos, podrá cargar los archivos en la raíz del documento de su sitio web utilizando un cliente FTP, como FileZilla o el Administrador de archivos en CPANEL.Para el alojamiento compartido de Hostwinds, alojamiento de negocios y cuentas de CPANEL, esta será la carpeta Public_HTML para que su sitio tenga vida para usted.
Resumen
Es fácil crear su propio sitio web personalizado en Hostwinds utilizando HTML, CSS y Javascript y para que su sitio se muestre en Internet. Una vez que haya configurado los archivos y carpetas en esta guía, puede personalizar su sitio con su propio look y sentirlo para hacerlo suyo.
Escrito por Hostwinds Team / diciembre 6, 2018
